JavaScript Object Notation
È un formato adatto all'interscambio di dati fra applicazioni client/server

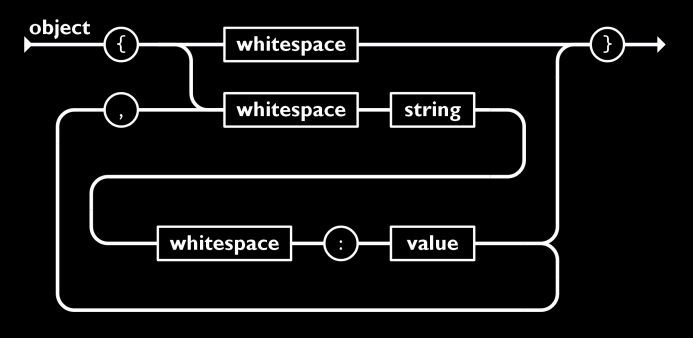
OGGETTO
Un oggetto è una serie non ordinata di nomi/valori Inizia con "{" e finisce con "}" Ogni nome è seguito da ":" Le coppie di nomi/valori sono separata da ","

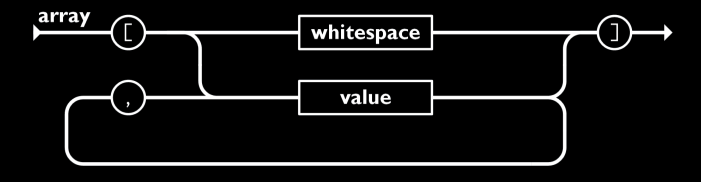
ARRAY
Un array è una raccolta ordinata di valori Comincia con "[" e finisce con "]" I valori sono separati da ","

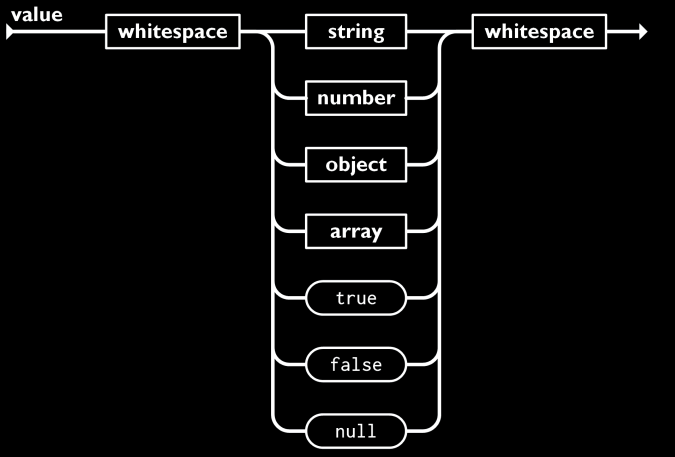
VALUE
Un valore può essere: ·Una stringa tra virgolette ·Un numero ·Un oggetto ·Un array ·True (vero) ·False (falso) ·Null (nullo) Queste strutture possono essere annidate fra di loro

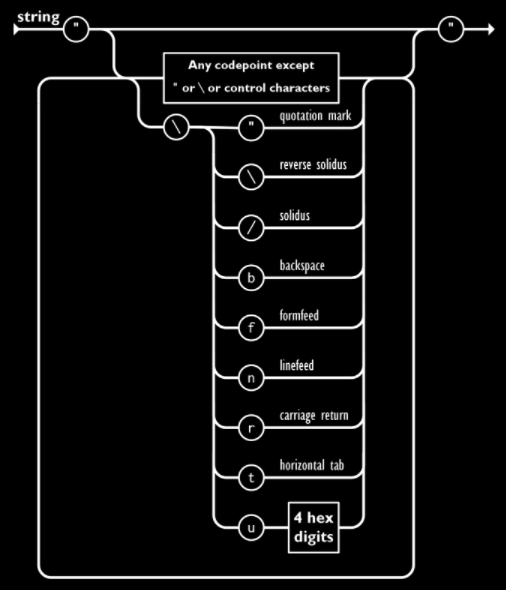
STRING
Una stringa è una raccolta di zero o più caratteri Unicode tra " " Per le sequenze di escape utilizzo il back-slash "\" Un singolo carattere è rappresentato come una stringa di caratteri con lunghezza 1 La stringa è molto simile a quella utilizzatta in linguaggio #C

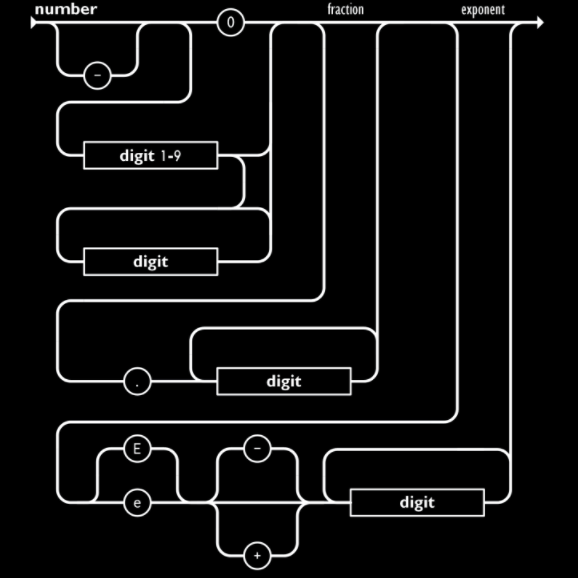
NUMBER
Un numero è molto simile ad un numero in liguaggio #C A differenza del linguaggio #C i formati ottali e esadecimali non sono utilizzati

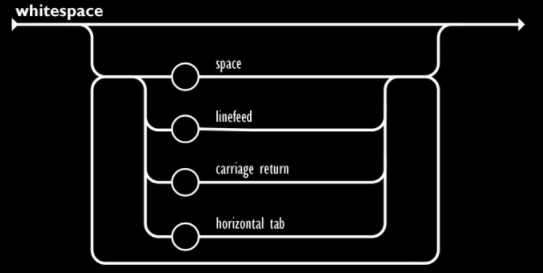
WHITESPACE
I caratteri di spaziatura possono essere inseriti in mezzo a qualsiasi coppia di token